Figma is one of the most widely used tools for UI/UX design, enabling designers to collaborate seamlessly on digital projects.
How to Crop Image in Figma
Where is “crop image” in Figma? Figma offers flexible and powerful design tools, but image cropping is not as easy as other graphic design programs like Photoshop and Illustrator. Instead of having a dedicated cutting tool, Figma uses a method based on the Fill mode. Let’s explain the steps needed to cut out images in Figma:
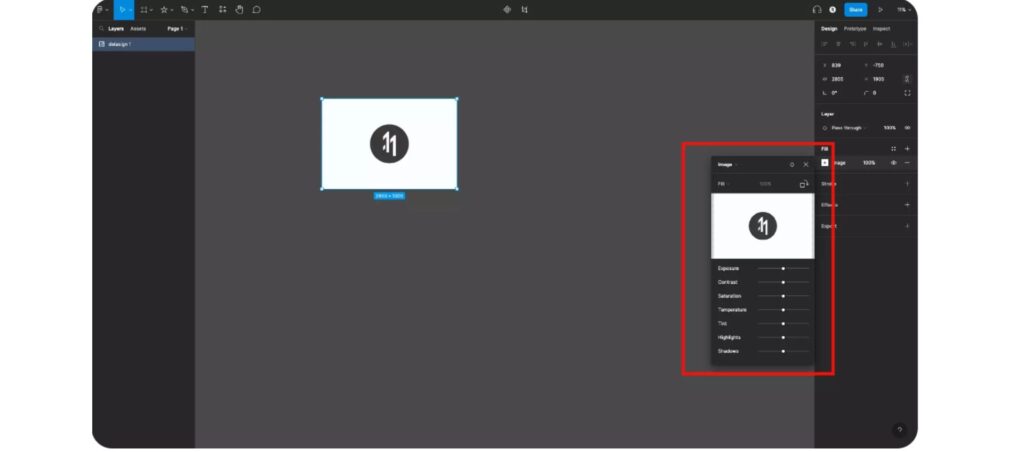
Step 1: Double click on the image
Select the image you want to cut out and double-click. Then, the image menu opens in the pop-up.

Alternatively, after selecting the image, select the image under Fill in the Design Inspector on the right.
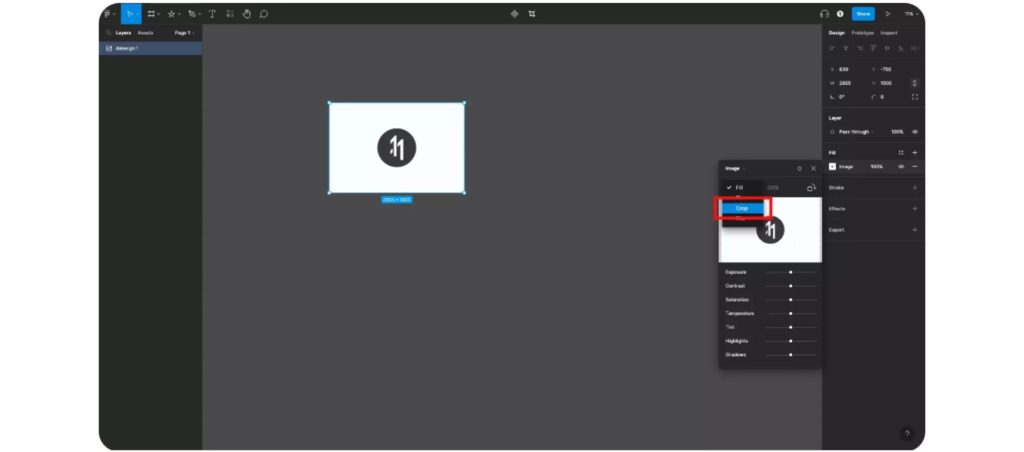
Step 2: Select “Cropping”
In the image pop-up menu, click the drop-down menu set to Fill, and select Crop.

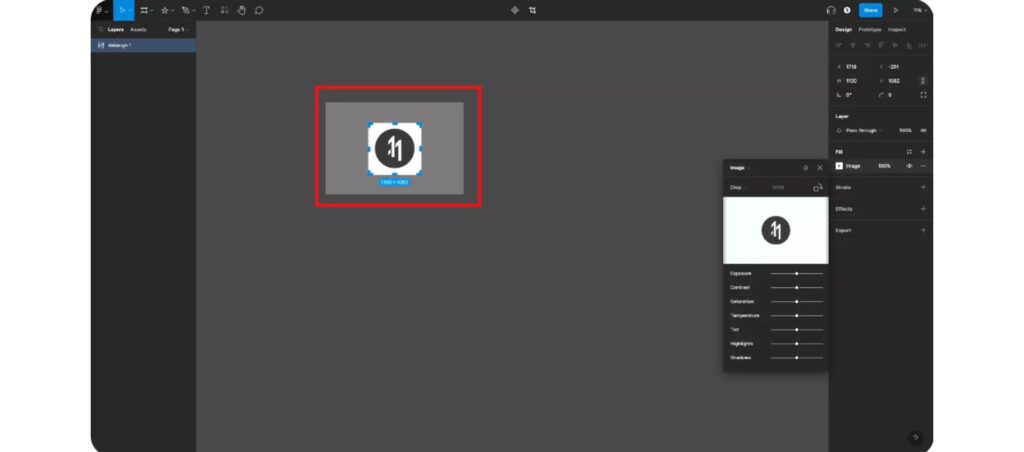
Step 3: Set the cut-out range for cropping
Use the handle provided by Figma to set the cut-out range. The final crop preview is displayed.

Step 4: Finish cropping the image in Figma
After setting the crop range, press Enter to cut out the image.

Best Alternative Tool to Crop Image in Design
Where and how to crop images in Figma? Figma offers a practical solution for cropping images, though some designers might find its advanced cropping options limited. I
1. Arvin AI
Arvin AI is a next-generation design tool designed to boost productivity and accuracy in the design process. Unlike traditional tools that require manual image cropping adjustments, Arvin AI uses artificial intelligence to automatically detect and crop the most relevant part of an image.

Key Features of Arvin AI
- AI trimming suggestions: Automatically detect the main elements (faces, objects) in the image and propose intelligent cropping that fits the design perfectly.
- Autofocus detection: Quickly identify critical areas like faces and objects and focus on trimmed versions.
- Seamless integration with Figma: Easily integrate with Figma and other design tools to easily import and export without compromising quality.
- Batch clopping support: Multiple images can be trimmed at once to save time for large projects.
- Customizable crop dimensions: Provide presets or custom dimensions for various design needs, such as social media and web content.
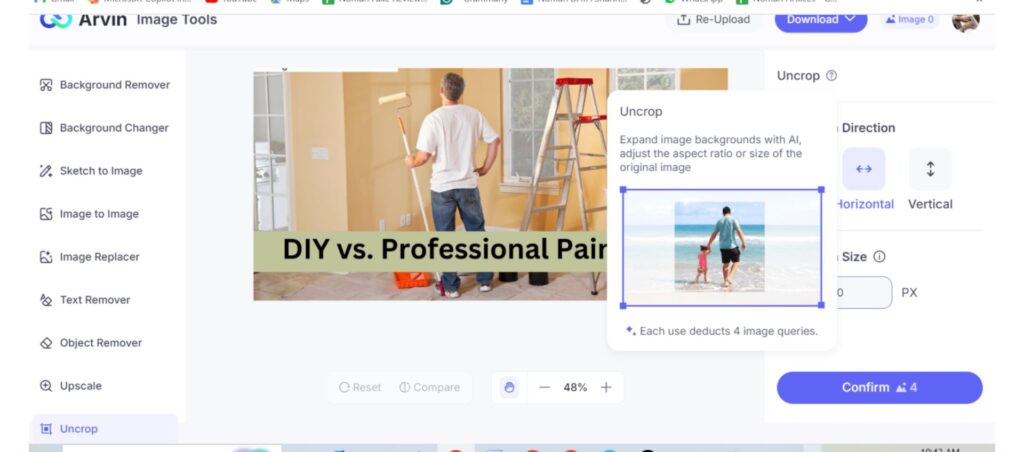
Steps to Use Arvin AI to Crop an Image
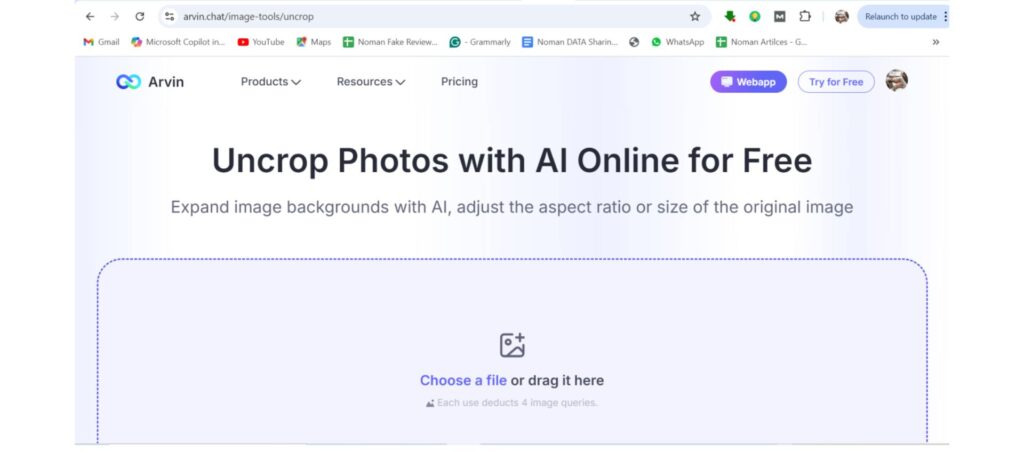
#1: Upload an image: Simply upload an image to Arvin AI. It supports various formats, whether high-resolution photos or graphics.

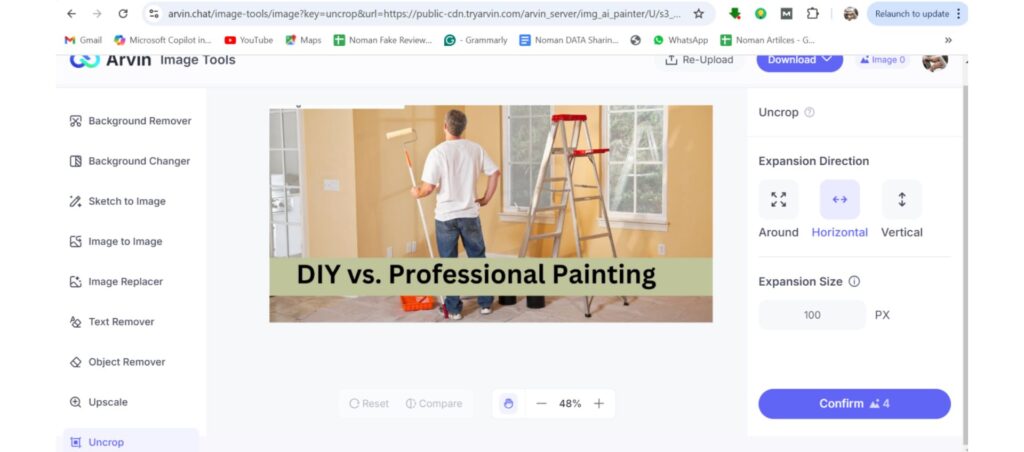
#2: Select the trimming option: Arvin AI will crop automatically based on the analysis or manually adjust it using intelligent sagescheon.

#3: Select output size: Choose from the aspect ratio of the preset or define a custom size based on design needs such as social media or web content.

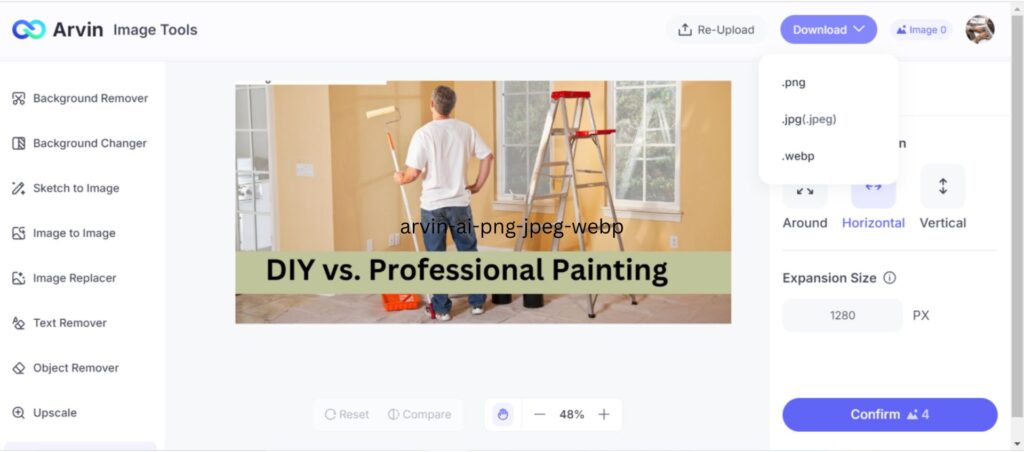
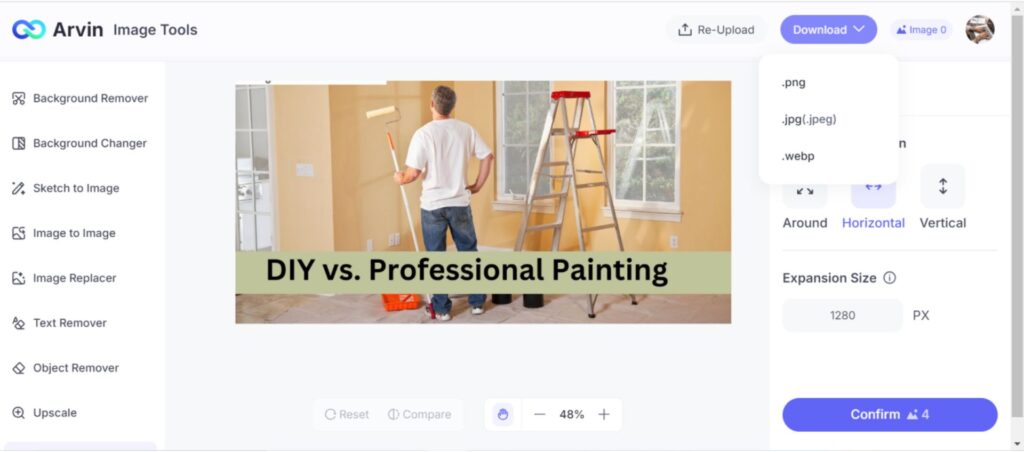
#4: Save cropped images: Save edited images in high resolution and maintain quality across platforms.

#5: Import to Design Tool: Easily import cropped images into Figma and other design tools while maintaining quality and format.
#6: Export for final use: You can export cut images in various formats such as PNG, JPEG, SVG, etc.

Conclusion
Cropping images is an important part of the design process. However, the most common question is “where is crop image in Figma”? Althhough Figma offers a dynamic solution through its “fill” function, it may present challenges when it comes to meeting precise requirements.
For users seeking a faster and more intuitive way to cut out images, tools like Arvin AI provide AI-powered assistance that significantly increases productivity. Arvin AI stands out for its advanced features such as ease of use, accuracy and batch processing, making it the best choice for designers who need to crop their images frequently.
Frequently Asked Questions
1. How to cut out images with Figma?
You can cut out the image by selecting the image and adjusting the position and size of the image in the bounding box from the Fill option in the design panel.
2. Can Figma cut out images of specific dimensions?
Yes, you can manually resize the bounding box or apply constraints to fix the dimensions, but Figma does not have a dedicated trimming tool for accurate dimensions.
3. Is Figma a dedicated cutting tool like Photoshop?
No. Figma uses “Fill” mode for trimming, which allows you to adjust the image to fit within the frame instead of using traditional trimming tools.
4. Why can’t I find the image cropping option in Figma?
Figma does not have a traditional cutting tool. The trimming function is seamlessly integrated into the Fill mode within the image properties located in the right panel.