Modern website design is the creation of a website that aligns with current technology, user behavior, and aesthetic preferences for its visual and functional design. It pertains to the creation of user-centered designs that are seamless, engaging, and intuitive across different devices and platforms. In 2025, this will be all about speed, simplicity, and personalization; all of these will matter in ensuring users find sites easy to navigate, responsive, and visually appealing. Staying updated on the latest web trends for businesses will help keep competitive in the competition.
Part 1: Evolution of Website Design
Website design has changed a lot since the internet. In the 1990s, websites were just static HTML pages with little or no styling. The early websites were simple, and not very interactive, and without multimedia. With the advance of technology, web design capabilities grew as well, along with the introduction of CSS, JavaScript, and other multimedia elements. As time passed, websites began incorporating dynamic content, interactive elements, and much more sophisticated graphics.

The Impact of Mobile Devices and Responsive Design
The restriction in the use of space through use of mobile devices and the application of the responsive design has shaped the website design. Mobility in the form of access through common mobile devices such as smart phones and tablets has been a head turner in the design of websites. There is nothing more crucial than the ‘Responsive Design’, which became a significant achievement in the world of web designing and allows to achieve adaptation of the website for any screen size and devices.
Key Milestones in Modern Web Design
Several design trends have shaped the look and feel of websites in recent years. Among these, flat design—characterized by minimalistic elements and a focus on usability—became popular in the 2010s. Following this, minimalism rose to prominence, prioritizing simplicity, functionality, and clean layouts. Dark mode has also emerged as a stylish alternative to conventional light designs and offers a visually comfortable experience to users, especially when being read in low-light environments. These trends keep changing as design practices are responsive to new technological developments and expectations from users.
Part 2: Key Principles of Modern Website Design
User Experience (UX)
User Experience (UX) is the basic principle of contemporary website design. A website’s UX includes everything that affects a user’s interaction with the site, from its structure to its usability. In 2025, UX focuses on intuitive navigation, accessibility, and seamless functionality. A well-designed UX ensures that users can find what they need quickly, easily, and without frustration. Key components of great UX include clear call-to-action buttons, logical page hierarchies, fast load times, and accessibility for users with disabilities.
Intuitive Navigation
Navigation is the soul of UX design. Simple and direct menus and navigation bars on modern websites make it easy for users to find and access relevant content. A consistent navigation throughout all the pages of a website will result in a fluid experience through which the user can navigate the site easily.
Accessibility
Making websites user-friendly for all users is also an important part of UX design. This includes optimizing a website for any screen reader, providing text alternatives to images, and using colors in such a way that is also compatible with color blindness.
User Interface (UI)
The User Interface of a website refers to how the website looks and how it is structured. Aesthetic choices such as color schemes, typography, and layout play a crucial role in creating an engaging UI. A modern website should look aesthetically pleasing while maintaining clarity and functionality.
Aesthetics
Modern websites are very characteristic with bold, contrasting colors that make important elements stand out. They also include high-quality images and videos that are responsive to all screen sizes. Color scheme selection should reflect the brand and message of the website so as not to overwhelm the content with visual elements.
Typography
Typography is now diverse styles instead of only being readable fonts. Big bold fonts are used on websites for headlines, while clear fonts are used for the text content. The typeface reflects the overall tone of the website – be it professional, friendly, or creative and yet easy to read across devices.
Performance
Website performance is essential for user retention and SEO. Slow-performing websites are frustrating to the visitor, which can translate into a high bounce rate. Optimization in terms of website speed is very vital by 2025, especially since mobile traffic tends to increase. Web designs must be lightweight. Sites with optimized images and clean code decrease loads time. Also, incorporation into design should be search engine optimization since web sites are also required to rank well in any search engine.
Webpage Speed
Page load speed is now one of the factors that affect user experience and ranking by search engines. Users expect a page to load within seconds, and failure to deliver normally results in users leaving the site prematurely.
Mobile Friendliness
With mobile devices accounting for more than half of all web traffic, it is not possible to compromise on making sure a website is mobile-friendly. Mobile-first design focuses on the mobile experience, ensuring that websites are perfectly responsive on smartphones and tablets.
Interactivity
Interactive elements make the experience more fun and memorable for users. Animations, videos, and micro-interactions are some of the most important tools in modern web design, helping improve user engagement and guide the user through the website.
Animations and Videos
Subtle animations can be used to draw attention to key elements, while videos can enhance storytelling or provide dynamic visual content. However, it’s essential to strike a balance to avoid overwhelming users with too many effects that may distract from the main content.
Micro-Interactions
Micro-interactions are small design elements—such as button however effects, like animations or sounds—that give users feedback as they interact with the site. These seemingly minor details add a layer of engagement and create a more immersive experience.
Part 3: Latest Trends in Modern Website Design
Website design is rapidly changing to meet the expectations of users and technological advancements in today’s digital age. From aesthetic appeal to functionality, modern design trends are formulated upon the basis of simplicity, interactivity, and sustainability. Here are some of the latest trends that transform how websites are created and experienced.
Minimalist Design and White Space Usage
Minimalism has emerged as a major design principle in websites nowadays. By emphasizing simplicity, removing all unnecessary elements in a design, minimalist design enhances the user experience and clarity of content. Its major characteristics include:
- Clean Layouts: Websites now have simpler layouts with readable fonts and less text and blocks of content.
- Focused Navigation: Since minimal navigation removes clutter, it easily enables the user to quickly find the information needed.
- Effective Use of White Space: White space, or negative space, is the deliberate use of space between elements to balance and open it up. This prevents a web site from looking crowded and promotes focusing one’s attention on significant content.
Integration of AI Tools and Chatbots
Integration of AI-based tools and chatbots is transforming the ways in which websites interact with users. The AI tools allow a website to give its users personal and timely support, increasing engagement and overall satisfaction. AI tools used in modern designs include:
- Chatbots for Customer Support: Automated bots can take care of frequently asked questions, assist with customer service, and help navigate the user through the website, which can be much more engaging.
- AI for Personalization: AI algorithms analyze user behavior and preferences, offering personalized recommendations, content, and product suggestions to create a tailored experience for each visitor.
Voice-Activated Interfaces and Smart Assistants
Voice search and voice-activated interfaces are becoming an integral part of modern website design, thanks to the rise of voice assistants like Siri, Alexa, and Google Assistant. Websites are now being designed with voice-enabled features to make browsing easier and more efficient. Important aspects include:
- Voice Search Optimization: Websites are now optimized for voice queries, making it easier for users to search for information hands-free.
- Voice-activated Navigation: Websites will integrate voice commands which enable users to navigate through and interact with the site using their voice. It becomes smooth and hands-free.
- Smart Assistants: The websites are also equipped with voice-activated smart assistants that guide a user to find information, book services, or complete purchase orders, hence improving convenience and access.
Use of 3D Elements and Immersive Visuals
To make websites more engaging, designers are using 3D elements and immersion visuals that capture the mind of the user and create some interactive experience. These features offer an interactive way to present content and create a story. Some of the notable trends include:
- 3D Animations: Websites are using 3D animations to bring dead pages to life. These add visual appeal and interactivity.
- Parallax Scrolling: This method creates the illusion of depth where background images move slower than foreground content, thereby adding a dynamic visual effect as users scroll.
- Virtual Reality (VR) and Augmented Reality (AR): Some websites deploy VR and AR for deep immersion in their industries, such as in real estate, fashion, or e-commerce.
Sustainability in Web Design: Energy-efficient Sites and Eco-friendly Hosting
As sustainability becomes a core value for many brands, web designers are increasingly focusing on creating energy-efficient sites and using eco-friendly hosting services. Key considerations include:
- Energy-efficient Design: Websites are being designed to consume less energy, with optimized code, fast-loading elements, and efficient media formats.
- Eco-friendly Hosting Providers: More site owners are opting for providers that run their servers based on renewable energy. The ecological footprint of websites is reduced by taking up green hosting platforms.
- Sustainable Content: Nowadays, designers are focusing on minimal designs that have fewer bytes which translate to less data exchange during a visit, keeping the energy usage low and website loading faster.
Part 4: Tools and Platforms for Modern Website Design
Tools and platforms used nowadays change everything. Nowadays, the tools available make the website design and development processes entirely different. This means it doesn’t matter if you are a professional or someone who owns a business; it’s imperative to know the best tools used in modern web design.
Overview of Popular Platforms: WordPress, Squarespace, and Wix
Several website-building platforms support different needs and skill levels. These platforms offer the easiest-to-use templates, as well as customization options and integrated features, to create professional websites without high technical expertise.
- WordPress: As the most widely used website platform, WordPress boasts incredible flexibility with thousands of themes, plugins, and customization options. It is most ideal for bloggers, businesses, and e-commerce sites.
- Squarespace: Known for its beautiful and minimalist templates, Squarespace is a popular choice for creatives, artists, and small businesses. It provides a range of built-in features and integrations, making it easy for users to build visually stunning websites.
- Wix: A drag-and-drop website builder, Wix lets the user build a website very quickly using a user-friendly interface. It provides various customizable templates and tools to build personal, business, and e-commerce websites.
Tools for Prototyping and Design: Figma, Sketch, and Adobe XD
Prototyping and design tools are essentials for professional web designers. These are the top tools used by modern designers:
- Figma: This is a cloud-based design tool that allows multiple team members to collaborate on the same design in real-time. It’s great for prototyping, UI/UX design, and creating interactive prototypes that can be tested and shared.
- Sketch: The tool is used for interface design, a vector-based design that allows web designers to develop responsive layouts, wireframes, and high-fidelity UI elements.
- Adobe XD: A simple tool for designing websites and mobile applications. It allows designers to develop interactive prototypes and conduct user testing within an intuitive platform
Role of AI Tools in Enhancing Design Workflows
AI tools are becoming indispensable in web design workflows, automating repetitive tasks, and enhancing the creative process. Some AI-powered tools assist with:
- Automated Design Assistance: AI tools like Adobe Sensei and Wix ADI (Artificial Design Intelligence) offer design recommendations based on user input, helping designers create aesthetically pleasing websites faster.
- Smart Content Creation: AI tools help generate content suggestions, layouts, and color schemes based on the content and goals of the website, streamlining the design process.
- Usability Testing: AI-driven usability tools can analyze user interactions with designs, helping designers improve the user experience before launching a site.
Part 5: Design Stunning Website Logos with Ease Using Arvin AI
Creating a logo for your website doesn’t have to be a costly and complicated affair. With the power of artificial intelligence, Arvin AI makes the process simpler by offering an intuitive platform that creates logos to perfectly represent your brand. From startups to businesses looking to rebrand, Arvin AI allows for professional-quality logos with a few clicks. Arvin AI is an innovative tool that uses artificial intelligence to help users create high-quality, custom logos for websites and brands.
Key Features of Arvin AI
Arvin AI offers a suite of features that make logo creation a breeze. Here’s a breakdown of its standout features:
AI-Powered Logo Suggestions
To take the uncertainty out of logo design, Arvin AI offers options derived from your brand’s name and the industry you exist in. The tool processes and generates logos in response to the input that describes your business. Depending on what one wants, they could be simple logos or big logos, or logos that incorporate modernity; all of which will be present within the AI’s recommendations and aligned to the client’s requirements.
Customizable Templates
One of the most impressive features of Arvin AI is its extensive library of customizable templates. Once you receive the AI-generated suggestions, you can further personalize your logo by adjusting various elements such as:
- Colors: Choose colors that represent your brand’s tone and message.
- Fonts: Select from a range of fonts to match your brand’s personality.
- Icons: Add or replace icons to make the logo truly unique to your business.
These templates are editable; hence, your logo will be professional but unique and definitely brand-specific.
Export in High Resolution
Once you have designed your ideal logo, Arvin AI gives you the ability to download it in high-resolution formats. This is ideal for businesses that will need logos for multiple applications, such as websites, social media, and even print applications like business cards, brochures, and banners. You can download your logo in various file formats so that it’s compatible with different applications.
Step to use Arvin AI
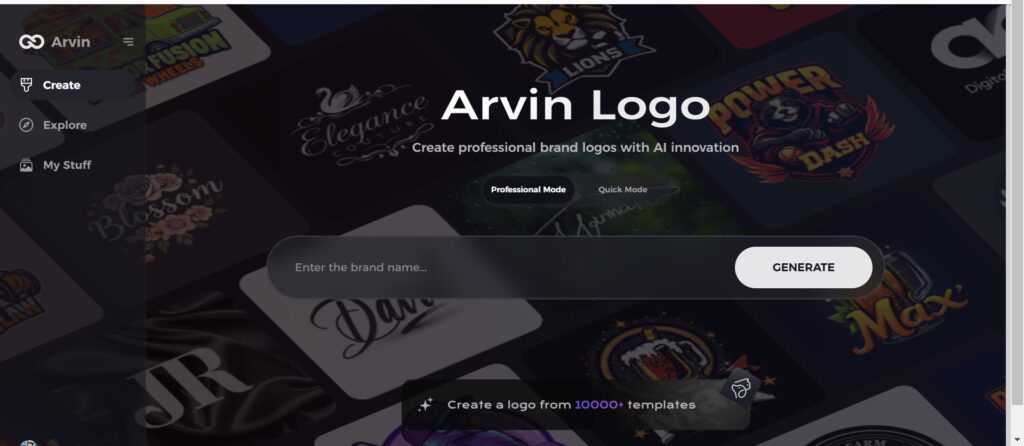
Step 1: Visit the Arvin AI Website
Open your web browser and access the design page of the Arvin Logo Maker site to start creating your logos.

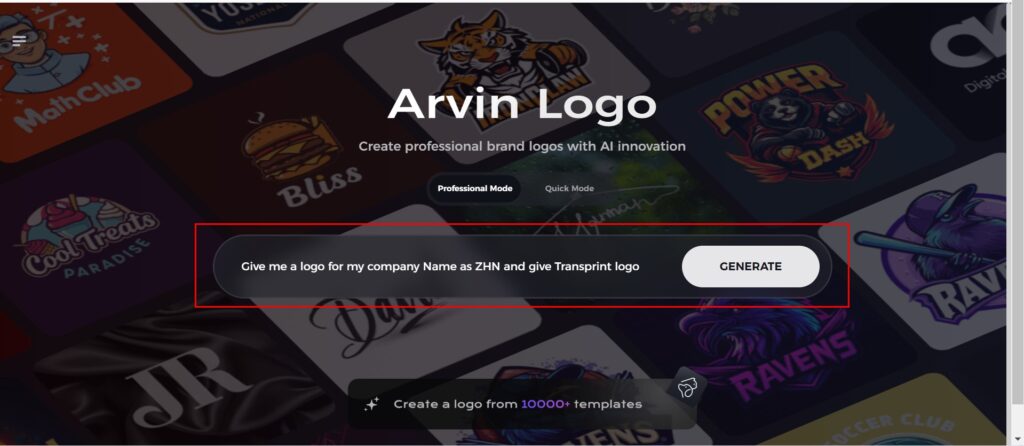
Step 2: Fill out Your Business Information
Fill in necessary business details like your business name and category. This information allows the AI to create designs specific to your brand.

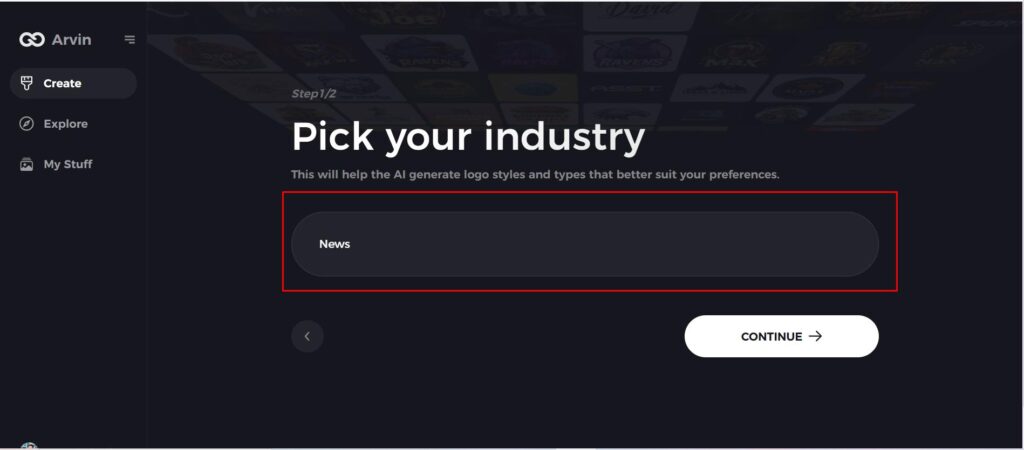
Step 3: Give Industry Name
Select an industry from the list provided. This process narrows down the logo styles and types for the AI to fine-tune based on your choice.

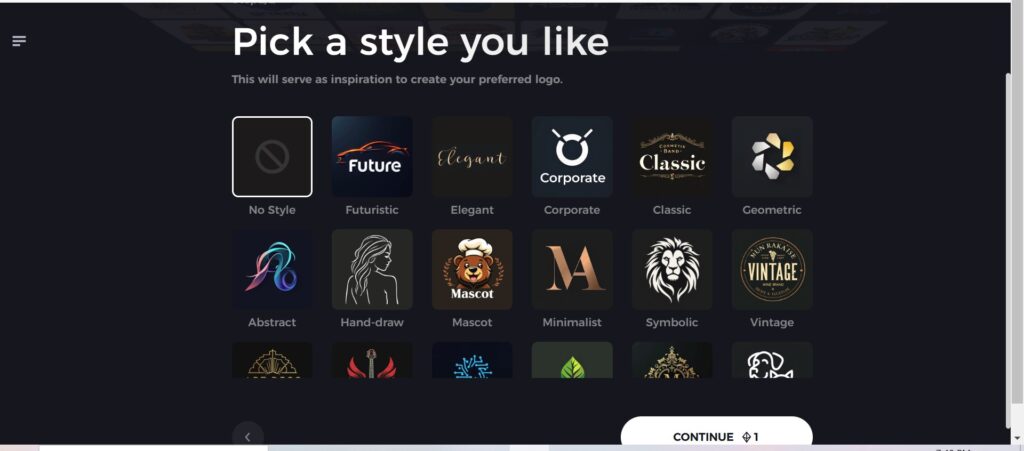
Step 4: Pick the Style
Browse through the style list presented and choose one that is relevant to your brand’s vision. If you still don’t like it, just skip this step and let the AI take its default inspiration.

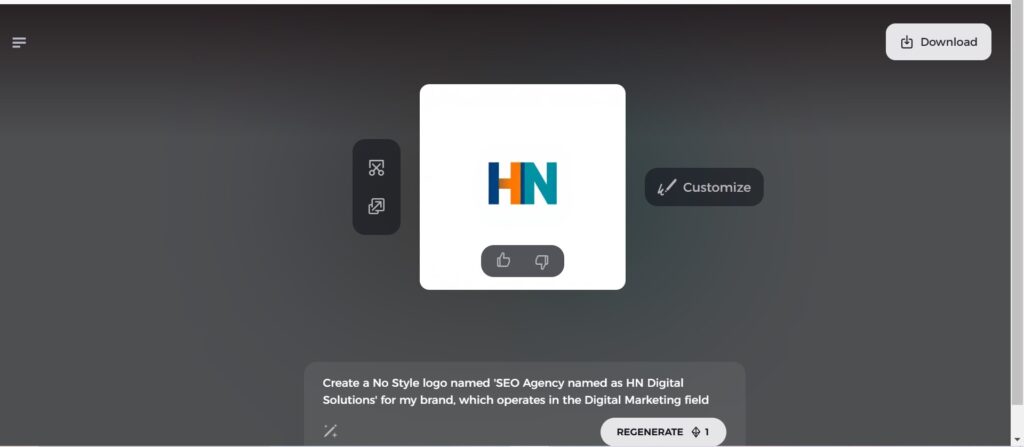
Step 5: Logo Ideas
The AI will create various logo designs according to the inputs provided by you. Review the ideas that appeal to your brand image.

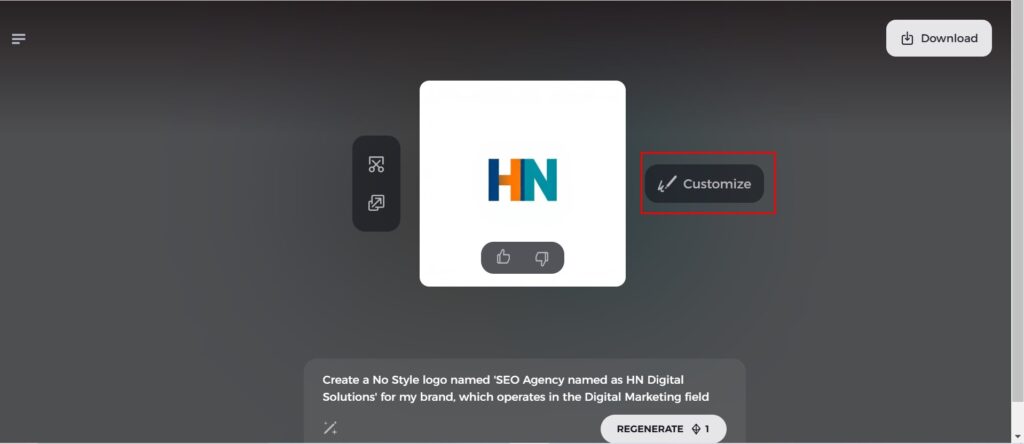
Step 6: Personalize Your Logo
Refine your chosen design by making some changes such as colors, font, icon, and layouts to resemble your style.

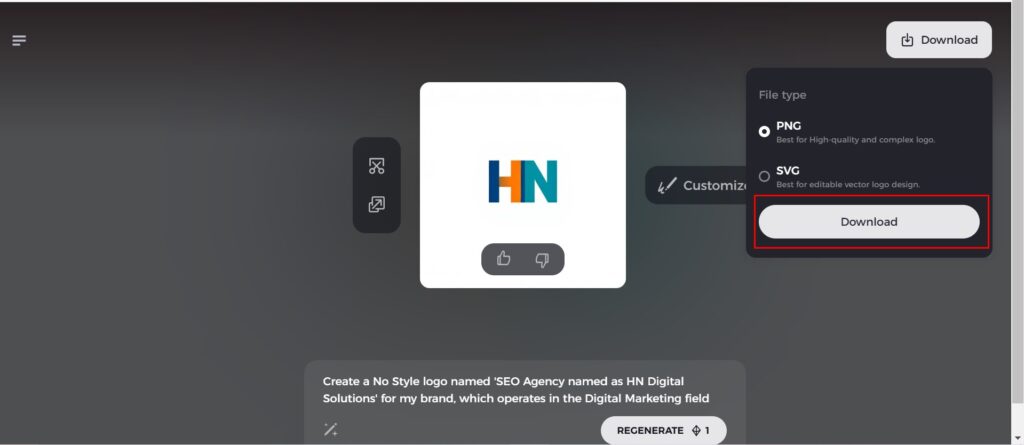
Step 7: Download Your Logo
Once you’re satisfied with the final design, download your logo in formats like PNG or SVG. These formats ensure compatibility for use on websites, social media, and print materials.

Part 6: Common Challenges in Modern Website Design and How to Overcome Them
Modern website design is riddled with so many issues that it calls for an accurate balancing between creativity, functionality, accessibility, and adaptability. The following are some common issues that designers face and solutions to overcome them.
Balancing Creativity with Functionality
One of the major issues in web design is finding the balance between being creative and being functional. A website that looks beautiful will attract users, but a website with too much complexity or detail can make it hard to navigate or take too long to load.
How to Overcome It:
- User-Centered Design (UCD): Focus on creating a seamless user experience. Prioritize intuitive navigation, clear content hierarchy, and logical flow.
- Responsive Design: Ensure creative elements such as animations, interactive elements, and graphics work well on all devices without affecting load time.
- Testing and Iteration: Test regularly with real users to ensure the website is both engaging and functional, and adjust based on feedback.
Ensuring Accessibility and Inclusivity
Ensuring that websites are accessible to all users, including those with disabilities, is a critical aspect of modern web design. This challenge extends to users with visual, auditory, motor, or cognitive impairments.
How to Overcome It:
- Web Content Accessibility Guidelines (WCAG): Adhere to the WCAG standards, which provide a framework for making web content more accessible.
- Alternative Text: Provide alt text for images, making them understandable for screen readers.
- Keyboard Navigation: Ensure that the website can be fully accessed by keyboard, enabling users with mobility impairments
- Color Contrast and Text Readability: High contrast color schemes along with readable font size enhance the site’s visibility and clarity to people with vision problems.
Keeping Up with Fast-Evolving Technologies and Trends
Web design evolves pretty fast, with new technologies and tools arising, and design trends are also emerging now and then. Any web designer has to struggle to keep pace with these changes.
How to Overcome It:
- Continuous Learning: Keep yourself updated about new design tools, frameworks, and coding languages by taking online courses, attending webinars, and following influential industry figures.
- Modular Design: Implement flexible design systems that can easily be updated or scaled into accommodating future trends and technologies without having to make a full redesign.
- Collaboration: Work closely with developers and with UX/UI experts who are better acquainted with the emerging technologies to keep the site fresh and latest.
Conclusion
That is why, in this article we have tried to outline the key trends that are defining the contemporary modern website design, including UX/UI, responsive web design, AR/ VR technologies, blockchain, and IoT. Web design is prone to becoming much more dynamic in the future, and the future is currently being built with technologies such as AI and voice search. If some of those, who read in now, want to be ahead in the curve, they can consider leveraging on contemporary tools like Arvin AI to hasten the design process, improve on the creativity and guarantee superior results.
FAQs About Modern Website Design
What are the basic features of modern website design?
Modern website design focuses on UX/UI, responsive layouts, interactivity, and performance optimization. Modern websites must be user-friendly and responsive to all devices, in addition to being optimized for speed and SEO.
How is Arvin AI useful in modern web designing?
Arvin AI assists in ordering AI enabled design proposals, automated mockups and SEO friendly templates. These aspects make the entire designing faster, easier and efficient where a business can develop superb websites with least endeavors.
What are the most significant errors to avoid in modern web design?
Poor navigation, slow loading, and mobile optimization negligence are some of the common errors. Users may get frustrated with websites that have poor navigation or take time to load. This could lead to high bounce rates.
Can modern website design enhance my business performance?
Actually, a site that is well-designed promotes user experience, better position in search results, and increased conversion rates. The best user experience keeps visitors longer and bringing them back again surely leads to more business success.