Logo is actually one of the most vital and essential elements in any given brand. It serves as an embodiment of your commercial enterprise because it creates a strong first and lasting impression on the customers and sets you apart in the existing market. Adobe Photoshop has to be considered one of the most effective software systems for creating logos. This complete guide to how to make a logo in Photoshop will guide you through a step-by-step process of logo design.
Part 1: Getting Started with Photoshop for Logo Design
How to make a logo in Photoshop? Adobe Photoshop is one of the most powerful and widely used graphic design tools in the industry. It is also flexible and capable of producing any design from an intricate illustration to a professional logo. It offers a great set of tools to accomplish all your creative visions and turn them into reality.
Key Features of Photoshop for Logo Creation
Its very tool set that makes it highly applicable for logo design. Organize design elements in layers without any hassle. This offers the facility to design the shapes in a very fine and scalable manner, along with gradient tools, for extra depth and dimension in one’s designs. Additionally, options on text customization enable a style of typography, altogether enhancing the professional-grade designing.
Preparing for Logo Design
Before diving into the creative process, it’s essential to set up your workspace. Ensure how to make a logo in Photoshop is updated to the latest version for optimal performance. Start by creating a new document with appropriate dimensions, typically 1000 x 1000 pixels for flexibility. Use a transparent background to simplify exporting. Familiarize yourself with essential tools such as the Pen Tool, Shape Tool, and Type Tool, as they will be integral to your workflow.
Part 2: Planning Your Logo Design
Every successful logo has roots in a deep understanding of the brand it represents. Start by defining your brand’s mission, values, and target audience before you start designing. A high-tech company may go for sleek, modern elements. A children’s brand is likely to prefer playful shapes and bright colors. You will understand your design based on this understanding and relate it to your brand message.
Selecting Color Schemes, Fonts, and Shapes
The armor’s colors, fonts, and shapes simply cannot be overemphasized because they are some of the key drivers of logo appeal. When choosing a color for your brand, it should match your brand personality, blue is associated with trust while red is associated with energy. Know the fonts which fit the character of your brand: for tradition – choose serif fonts, for modernity sans-serifs. It must be noted that forms can also refer to certain meanings; circle is associated with integration, angles are associated with accuracy.
Sketching a Rough Idea
Take some time before opening Photoshop to brainstorm and sketch your ideas. A rough sketch will help you clarify your vision and give you a foundation to build upon in the design phase. This step allows you to experiment freely without committing to a specific design, ensuring you have explored all creative possibilities.
Part 3: Step-by-Step Guide to how to make a logo in Photoshop
Step 1: Setting Up the Canvas
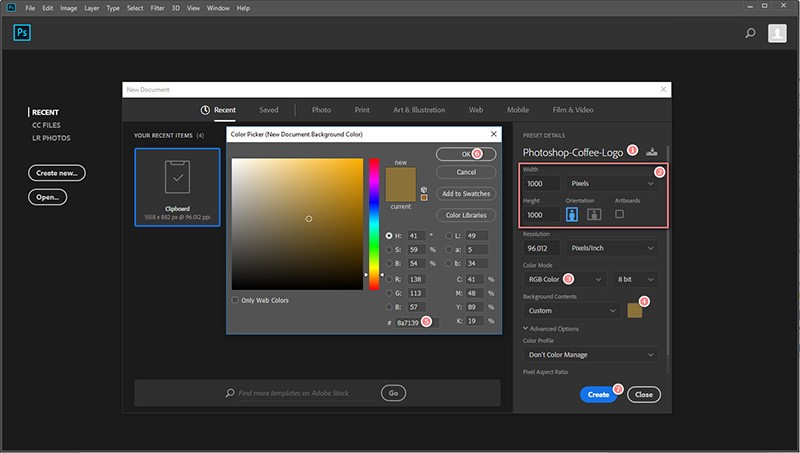
Open Photoshop and create a new project. Click on File > New. Set the canvas dimensions to 1000×1000 pixels, which is the common size for logos. Resolution should be set to 300 DPI to ensure the quality of output, which is suitable for both digital and print. For the background, select transparent, which will make your logo flexible and easily useable across all mediums?

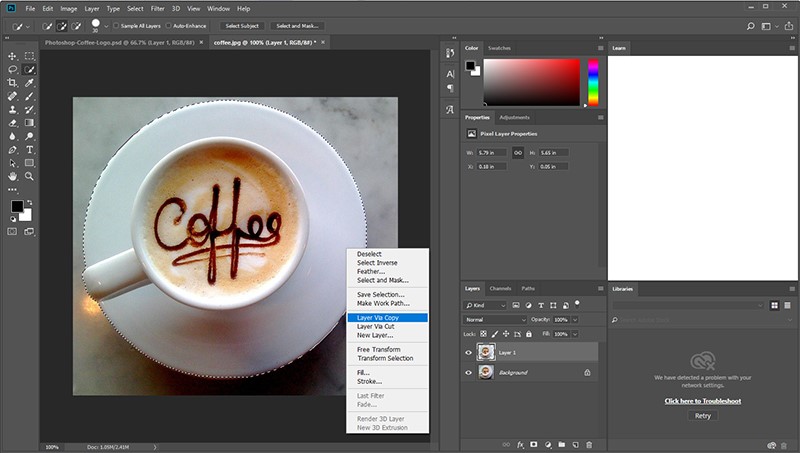
Step 2: Adding Shapes and Text
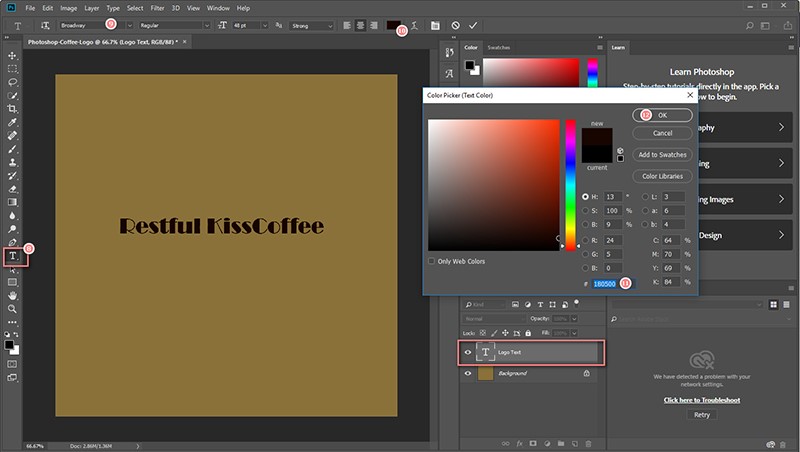
Use the shape tool found in the toolbar to add shapes to your logo. By using rectangles, circles, or even specific shapes that you can match up with your design idea. Use alignment and position options and add dimensions to structure the logo further. Then use the text tool for your brand name or tagline. You’ll select a suitable font that defines the brand’s personality and adjust size and alignment to complement your design.

Step 3: Using Color and Gradient
Color will always make a logo interesting. Now using the color picker, a colour palette can be applied as per the identity of the brand. Gradation will be added with the use of the gradient tool with the customization of colors, direction, and intensity. The gradient might give it a modern look that is vibrant. It will have an increased appeal.

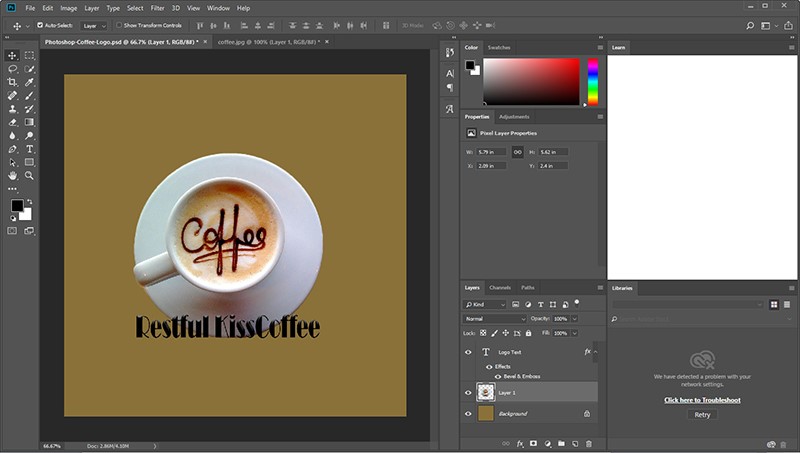
Step 4: Adding Effects
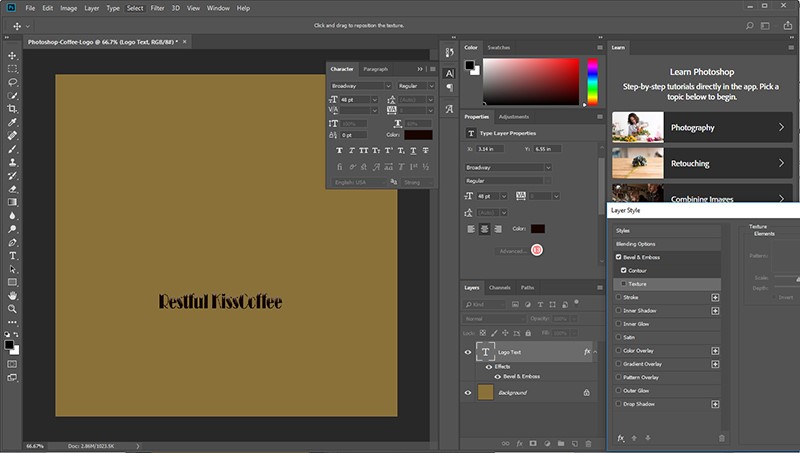
Add effects such as shadows, strokes, or highlights to give your logo a professional look. Use shadows to create depth and make elements stand out. Use strokes to outline text or shapes, adding a layer of emphasis. Highlights can bring subtle shine to certain areas, making the design more engaging. Try these effects under the layer styles menu to achieve the desired look.

Step 5: Exporting the Logo
When your logo is ready, it’s time to export it. Navigate to File > Export and choose the right file format. For digital use, PNG is perfect as it supports transparency. For print purposes, use formats like PDF or SVG to maintain scalability and quality. Ensure you save a PSD file to preserve editable layers for future modifications.

Part 4: Best Alternative to Photoshop – Introducing Arvin AI
Arvin AI is a cutting-edge design platform made to simplify logo creation for individuals and businesses. It was envisioned for beginners and professionals; Arvin AI uses the power of artificial intelligence, streamlining the design process so that users can build stunning, professional-quality logos in minutes. The web-based interface and powerful tools the platform provides make it accessible without requiring extensive design skills on the part of the end user. Whether you run a small business, a freelancer, or you operate in a larger company, Arvin AI helps you create an image of your brand as you want it.
Key Features of Arvin AI for Logo Design
- Intuitive Interface: it can be easily navigated even by non-designers
- Industry-Specific Templates: variety of predesigned templates in view of various industries
- AI-Assisted Customization: seamless changes to color, font, and layout through AI accuracy.
- High-Quality Output: Exports logos in scalable, print-ready formats like SVG and PNG.
- Quick Design Process: Achieve professional logos within minutes without sacrificing quality.
Steps to use Arvin AI
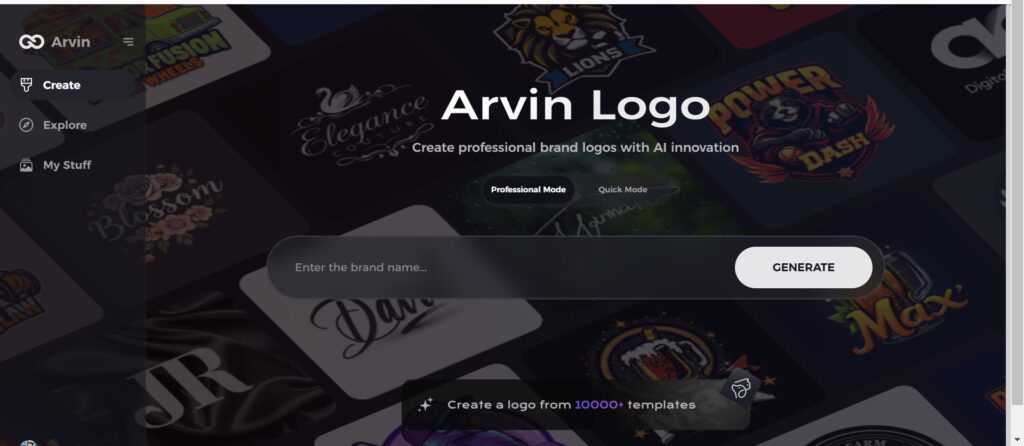
Step 1: Visit the Arvin AI Website
Open your web browser and access the design page of the Arvin Logo Maker site to start creating your logos.

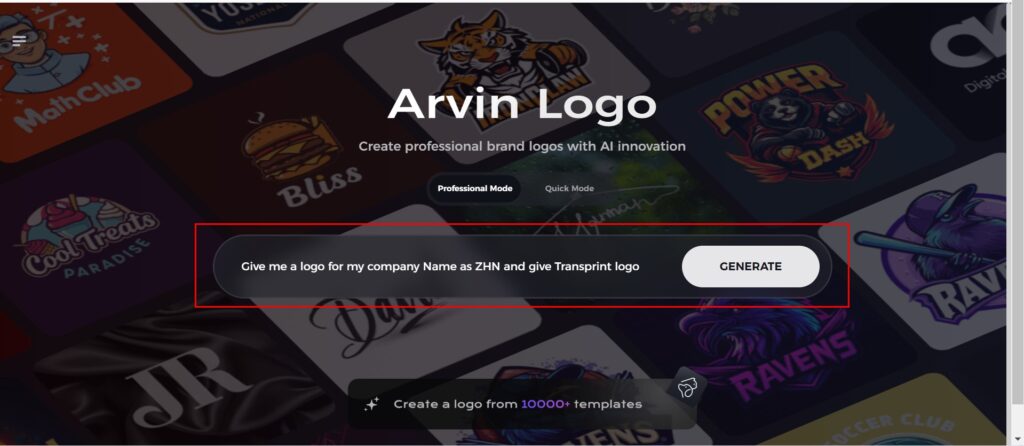
Step 2: Fill out Your Business Information
Fill in necessary business details like your business name and category. This information allows the AI to create designs specific to your brand.

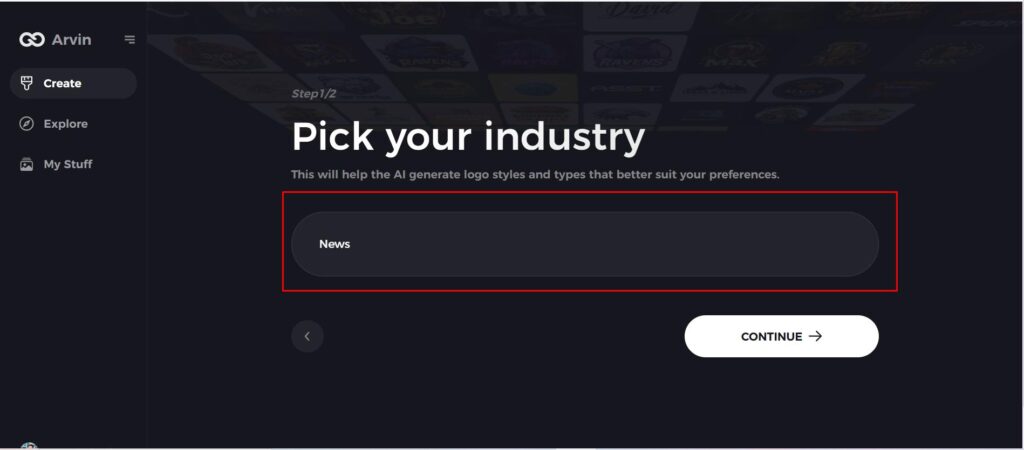
Step 3: Give Industry Name
Select an industry from the list provided. This process narrows down the logo styles and types for the AI to fine-tune based on your choice.

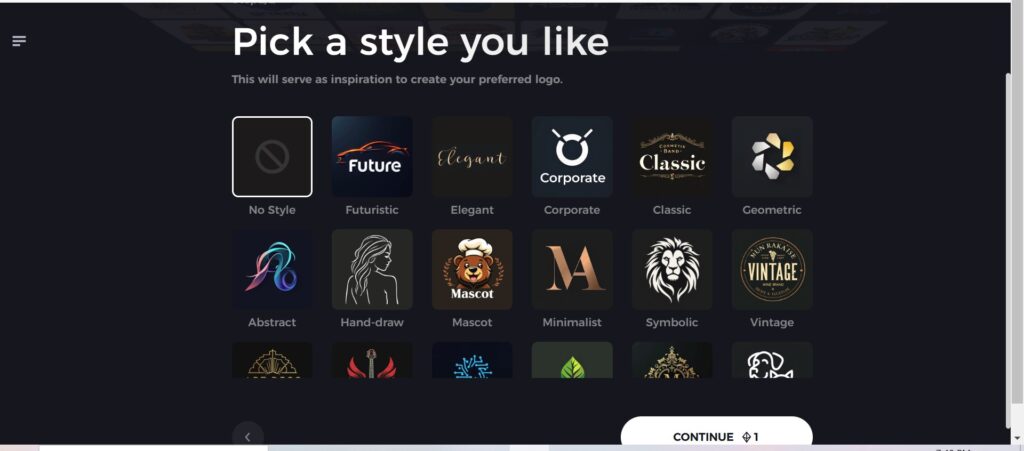
Step 4: Pick the Style
Browse through the style list presented and choose one that is relevant to your brand’s vision. If you still don’t like it, just skip this step and let the AI take its default inspiration.

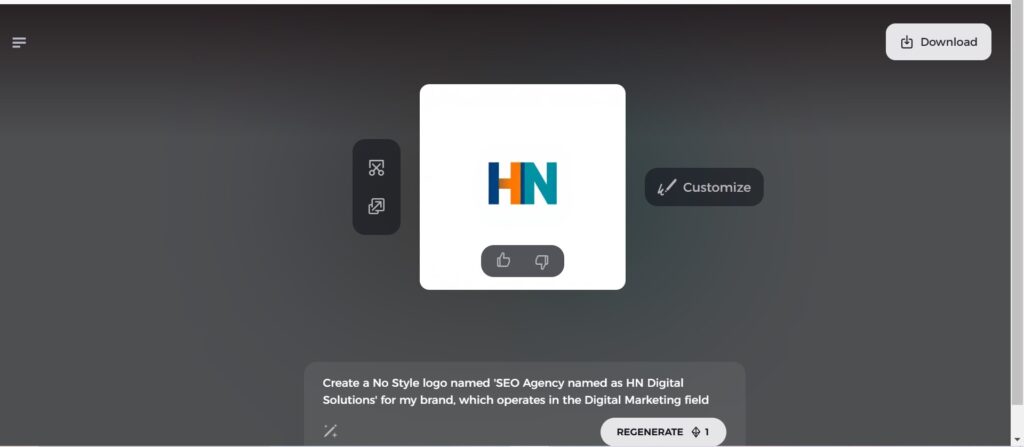
Step 5: Logo Ideas
The AI will create various logo designs according to the inputs provided by you. Review the ideas that appeal to your brand image.

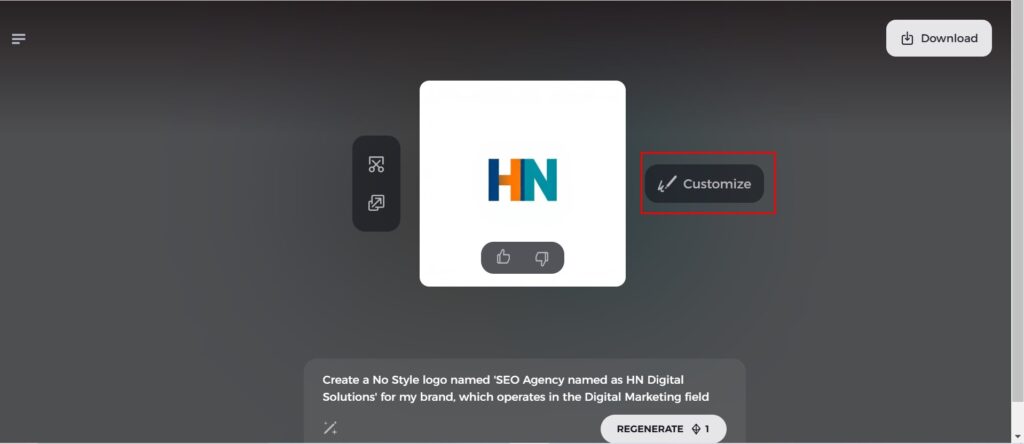
Step 6: Personalize Your Logo
Refine your chosen design by making some changes such as colors, font, icon, and layouts to resemble your style.

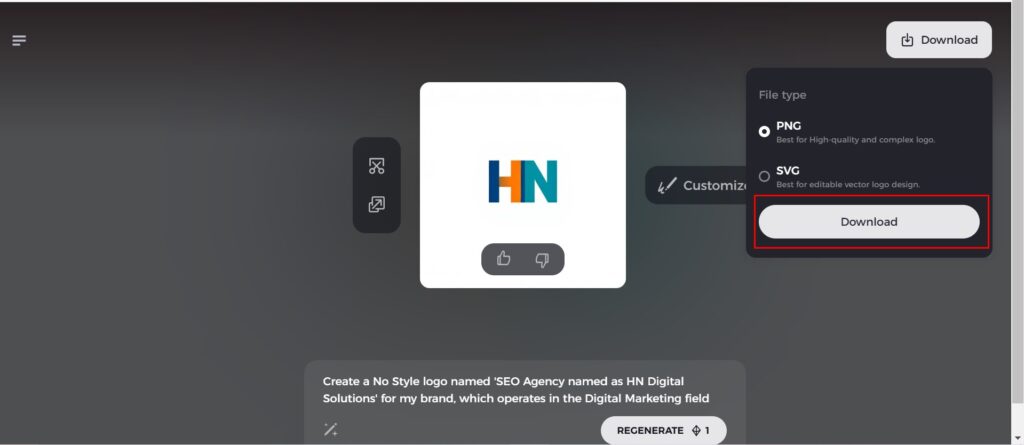
Step 7: Download Your Logo
Once you’re satisfied with the final design, download your logo in formats like PNG or SVG. These formats ensure compatibility for use on websites, social media, and print materials.

Part 5: Why Arvin AI is Better Than Photoshop for Logo Design?
Faster and Easier Design Process
Arvin AI is significantly faster than Photoshop in the designing of logos such as woodmark logo. In contrast to how to make a logo in Photoshop, which requires a human to create and requires one to know how to work with design tools, Arvin AI uses artificial intelligence for the generation of logos, which happens in a snap. Just input your brand name, select a few preferences, and let the AI generate a few logo options. That’s fast and intuitive and perfect for users who require a logo in a short time without sacrificing quality.
No Design Skills Needed
One of the greatest advantages of Arvin AI over how to make a logo in Photoshop is that it allows any user, regardless of experience in design, to utilize it. Photoshop has such a complex interface with an array of tools. This makes it overwhelming and intimidating for business owners, entrepreneurs, and others who need not have a background in graphic design.
Specialized for Logo Creation
Photoshop is an effective software tool for many kinds of design work but isn’t specialized for logos. Arvin AI is made for branding. This focus on the logo creation ensures that it takes into account all factors such as simplicity, scalability, and industry-specific aesthetics, leading to more relevant and professional designs for your business.
Cost-Effectiveness
Photoshop is a subscription-based application to Adobe’s Creative Cloud. Small business or start-ups may find expensive, while Arvin AI offers a more “pocket-friendly” price model thus making it accessible for professional-looking logos that are not expensive. This makes it ideal for companies on a minimalist budget.
Automatic Branding Consistency
It is challenging to maintain a consistent brand identity when working with different design tools, but Arvin AI ensures that your logo matches your overall brand identity. The AI can generate logo designs that work harmoniously with your brand’s colors, tone, and message, helping to maintain consistency across all of your marketing materials. This level of cohesion can be harder to achieve manually in how to make a logo in Photoshop, especially for non-designers.
Scalability and Versatility
Whereas how to make a logo in Photoshop is awesome for detailed designs, Arvin AI ensures logos are designed with scalability and versatility in mind. A logo should look great at any size-from business cards to billboards-and Arvin AI optimizes its designs for various sizes and mediums automatically. In how to make a logo in Photoshop, it often takes a lot of effort to make sure a logo is sharp and clear in every format.
Part 6: Common Mistakes to Avoid in Logo Design
A logo should be simple and clear. Adding it with complex patterns, too much text, or several colors will make it not easy to understand and, therefore, less memorable. A simple logo is sure to be flexible and adaptable in any situation.
Using Trends That May Quickly Become Outdated
While it is tempting to be on the bandwagon of design trends, logos should be timeless. Avoid using trendy fonts, colors, or styles that might go out of style in a few years. Timeless design ensures long-term brand recognition.
Ignoring Scalability and Adaptability
A great logo is clear and solid on all levels of size and platform. Don’t let it become a case of being too pixelated or unclear in scale. Always design to be flexible enough to use on the web, on business cards, and billboards.
Conclusion
Creating a logo with Photoshop is flexible and professional but takes some learning for beginners on how to make a logo in Photoshop. If you want a quicker, more straightforward way, Arvin AI is an excellent alternative for fast logo creation with user-friendly tools and AI-powered design features. Both tools can help you design impact logos, so it is well worth the exploration of both to find the best fit for your needs. Start creating your logo today and make a lasting impression on your audience!
FAQs about Logo Design with Photoshop
1. What size should a logo be in Photoshop?
Design your logo on a 1000×1000 pixel canvas at 300 dpi. This will be a big enough size for high quality, suitable for both digital use and print, clear and scalable.
2. Can I create a logo in Photoshop without experience?
Yes, with how to make a logo in Photoshop, you can easily use it even if you have no experience in design. This is because it has beginner-friendly tools, and using step-by-step guides and tutorials, you can easily create logos using basic shapes, text, and layers.
3. Why use Arvin AI instead of Photoshop to design a logo?
Arvin AI comes as a straightforward AI-powered logo generator that’s faster and easier to work with than how to make a logo in Photoshop. Eliminates the steep learning curve, making logo designing quick and effortless for those who are new to logo designing.
4. How can I save my logo files according to the different purposes of use?
Use PNG for transparent backgrounds, SVG for scalable designs and JPEG for high-quality prints. These formats ensure your logo maintains quality and flexibility across various platforms and applications.
Read More