There are several times when graphic designs require precision in order to display quality and versatility. Whereas raster images can only be shown in pixels that make up the color, a vector file is described by mathematical formulas that define all shapes, be it lines, curves, and so on. This means vector images can be scaled infinitely. So, it’s the best for logos, advertising hoardings, and many other designs. Owing to its sharpness, flexibility, and scalability, vector files are the preference of many designers. Sharply, flexible, and scalable designs can be made by the use of tools such as Adobe Illustrator, CorelDRAW, and Inkscape.

Part 1: Benefits of Vector Files
Vector files have many very strong advantages and are therefore part of any designer’s arsenal:
- Infinite Scalability: Vector files are resolution independent. That means you can go as large as you want with no degradation in the image quality.
- Sharpness: Vector graphics do not lose sharpness at any zoom level. This is because they are based on mathematical equations rather than pixels, which become blurry when stretched.
- Versatility: Vector files are very flexible. You can edit them in ways that are not possible with raster files. Elements within a vector file (like paths, points, and curves) can be easily adjusted, repositioned, and customized, giving designers flexibility in their design process.
- Smaller File Sizes: Vector files are smaller in size as compared with raster images, though the details are incredibly minute. This means that vector files are easier to store, share, and upload online.
Part 2: Vector vs Raster Introduction
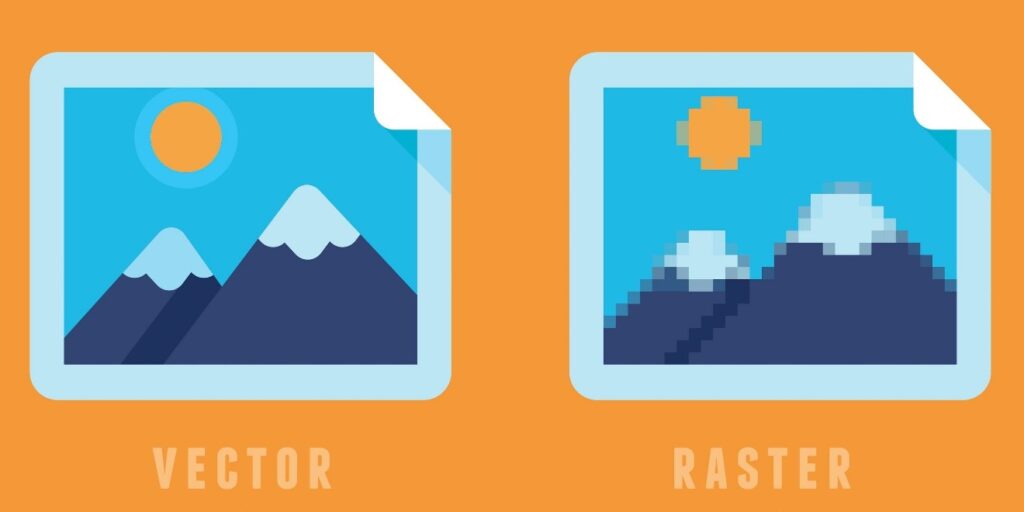
Even though vector files are more suited for logos and illustrations, as well as scalable designs, there are certain aspects where raster graphics are more desirable and suited for catching detailed images. For example, photographs. Now, the difference between vector and raster graphics actually lies in their storage of visual information:
- Vector Graphics: By mathematical equations to be able to determine paths, points, and curves.
- Raster Graphics: A group of grids of individual pixels, each with its color information.
This is useful in that vector graphics are best suited for designs that need to be scaled up or down without losing quality, while raster images are best used when capturing the highly complex color details of things like photographs.

Part 3: Key Differences: Vector vs Raster Graphics
Infinite Scalability
The most significant benefits of vector files include unlimited scalability. On the other hand, vector graphics will be scaled up or down without a loss of quality as raster files will not; instead, it will become pixelated and lose its clarity when enlarged. Vector graphics are best used for logos as it should remain sharp in all sizes, that is, the clarity should not be lost both in small sizes on a business card and huge size on a billboard.
Lightweight Yet Powerful
The second and more important advantage vector files have over their counterparts is that it is light in weight. Vector graphics have relatively smaller file sizes compared to raster images. As a result, it becomes easier to manipulate, store, and share. Although the same design might have an extremely minute detail in the vector file, it is of a smaller size than the raster file.
Editability and Reusability
Vector files come first in terms of edit ability and reusability. Vectors are very malleable and do not take much effort to alter. The designer can easily change the shape of a logo or a color scheme, without this change affecting the rest of the design. This is why the designer can make fast changes to the design in case there is some client feedback arriving or the design needs to be repurposed for other types of media.
Color Complexity in Rasters
Although vector files hold so many benefits, these are not able to capture details regarding complex colouring. Thereby, graphics meant for showing detail gradients and small-scale textures remain very much illustrative. Concomitantly, raster images come in more use for photo projects that aim to achieve proper and smooth transitional changes in their colouring tones.
Software Accessibility
There are particular software used for editing a vector file such as Adobe Illustrator, CorelDRAW, or Inkscape. It is excellent for the creation and changing of paths and shapes with precise accuracy. However, raster files are more convenient and using available software like Adobe Photoshop, GIMP, and even the most basic ones, Microsoft Paint.
Part 4: Popular Vector File Formats
Some of the popular formats are discussed below that are used as the vector file formats. That formats enhance the quality of your design:

AI (Adobe Illustrator Format)
AI is an original file of Adobe Illustrator that is regarded as one of the best files in the design industry for all professional vector-based designs. The use of AI files generates high-quality design capabilities, integrates easily with other Adobe products like Photoshop and InDesign, so AI files can used for everything from branding through marketing materials, print designs to more complex. AI files can be exported in many other formats as required in SVG and EPS as well.
SVG (Scalable Vector Graphics)
Since SVG is lightweight and very easy to handle. SVG files adapt for web design purposes. Basically, SVG files contain text code describing the path, shape, and colors applied in the graphics, because it is based on XML. SVGs scan easily and edited with support in all modern web browsers as it has very short loading times with small file sizes. SVGs use on the web for icons, logos, and other vector-based images for websites.
EPS
EPS is also a popular vector format, mainly when designing for print. These files contain vector elements as well as raster elements and are, therefore, ideal for print designs that require vector graphics of great quality but, in addition, also incorporate raster images. Most designing software is also compatible with EPS, which is another reason professional designers use it quite frequently. They are cross-platform compatible, and EPS files can opened and edited on nearly any device or design program.
PDF (Portable Document Format)
PDFs are mostly a file format of a document but can comprise both vector and raster. PDF files carry images, texts, and other graphics that make it an adaptable media for either print or digital media. Thus, the reason PDFs remain so popular in meeting flyer, brochure, and presentation needs due to their quality graphics support as well as retention of text and image support.
Part 5: Top Uses of Vector Files in Design
Logo Design
Logo design is the most prominent usage of vector files. A logo must be versatile and scalable. It has to print crystal clear at any size and any media. To ensure that the logo will come out sharp and clear whether printing on a business card or advertisement on a massive billboard, it is best if logos are done as a vector file. It is also easy to change logos for various types of branding needs, such as color variations and size modifications, through using vector files.
Illustration
More versatile for any creative project, vector representation would be for branding, advertising, and other digital media which could easily be adapted to size and format changes. Because in the process of making it suitable for campaign-related work and similar work requiring turnaround times would be easy, vector illustrations are excellent choices. The possibility of editing individual elements of a design makes rapid adjustment easy. Thus, this kind of representation is apt for campaign works.
Print Design
Vector files are ideal for printing business cards, brochures, and posters because they will print sharp and professional. Raster files tend to pixelate when resized, and prints can end up blurry or of poor quality. Vector files remain clear and detailed regardless of the size at which they print.
Web Design
Vectors are important in web design because they ensure that high-resolution images used are responsive. Vector images, especially SVG files, preferred for websites since they are light and scalable. Vector graphics can respond well to the screen size whether a mobile phone or large desktop monitor; therefore, quality visuals rendered in all devices.
Infographics
Infographics use vector graphics. It is because, in the infographics, these graphics will create clear and scalable data visualization. For a report, presentation, or marketing material, vector-based infographics mean that design elements will stay sharp, legible, and readable at any size. Scalable, easy to adjust size, and makes sense for viewing at different platforms where data present effectively.
Part 6: How to open and edit a vector file?
The most common software for editing vector files are Adobe Illustrator and CorelDRAW. These files open in many programs, but you need to focus on editing. Now let’s see which programs can handle vector files well.
| Platform | AI open/edit | SVG open/edit | PDF open/edit | EPS open/edit | CDR open/edit |
| Adobe Illustrator | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes |
| CorelDRAW | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes |
| Affinity Designer | Yes*/No | Yes/Yes | Yes/Yes | Yes/Yes | No/No |
| Canva | No/No | Yes/Yes | Yes/Yes | Yes/No | No/No |
| Inkscape | Yes/No | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes* |
| Gravit Designer | Yes/Yes* | Yes/Yes | Yes/Yes | Yes/No | No/No |
| Vectornator | Yes/Yes | Yes/Yes | Yes/Yes | No/No | No/No |
| Sketch | Yes/No | Yes/Yes | Yes/No | Yes/No | No/No |
| Figma | No/No | Yes/Yes | Yes*/No | Yes*/No | No/No |
| Adobe Photoshop | Yes/No | No/No | Yes/No | Yes/No | No/No |
| Vectr | Yes/No | Yes/Yes | No/No | Yes/No | No/No |
Part 7: Arvin AI: Download Your Logo in Vector File
Arvin AI is highly creative logo-making software in which freshers as well as experienced individuals can create or download logo vectors with much ease through user interface and the usage of artificial intelligence. It will offer excellent logo creation at one’s own will and will provide flexibility to export it in scalable formats such as SVGs to give maximum utility with much ease in usage. The major Features
Key Features
- User-Friendly Interface: Arvin AI is user-friendly, thus easy to use for the newbie and professional designer to work with logos.
- Provides Templates: Utilize an array of templates and customize them easily according to your original brand vision as well as style.
- AI Enhancements: Arvin AI will assist your inputs with good design suggestions and enhancements to ensure that each output is exceptional.
- High-Quality Output: Download logos in scalable vector formats like SVG to maintain clarity and sharpness at any size.
- Affordable Pricing: Arvin AI offers competitive pricing, making it accessible for businesses of all sizes while maintaining professional quality.
- Fast and Efficient Workflow: Create and refine logos quickly with Arvin AI’s intuitive tools, streamlining the design process and saving valuable time.
Steps to use Arvin AI for Vector logo creation
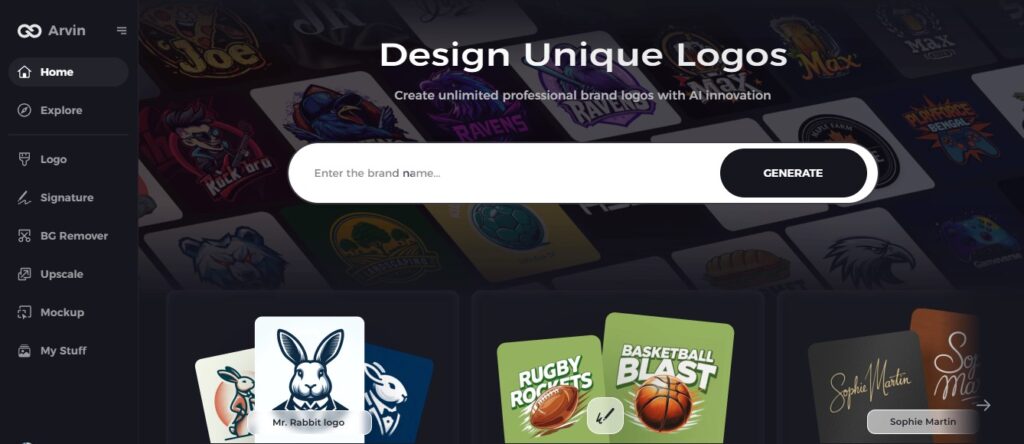
Step 1: Go to the Arvin AI Website
Open your browser and go to Arvin AI to start creating your custom company logo, even transparent.

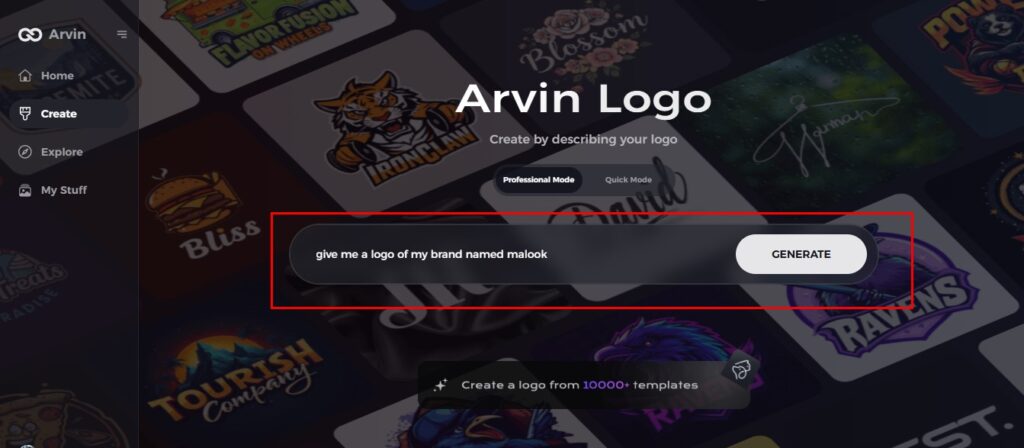
Step 2: Enter Your Company Information
Type in your company’s name, choose its industry, and order a transparent logo. All of this information assists Arvin AI in creating the right designs to suit your company’s image and values.

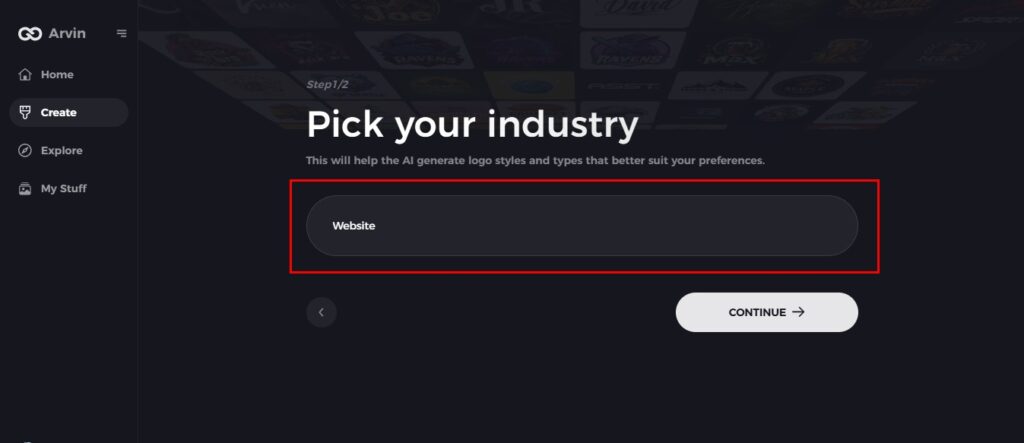
Step 3: Choose Your Industry
Select the industry that best represents your business. This way, the logo designs AI will come up with will represent your niche and core values.

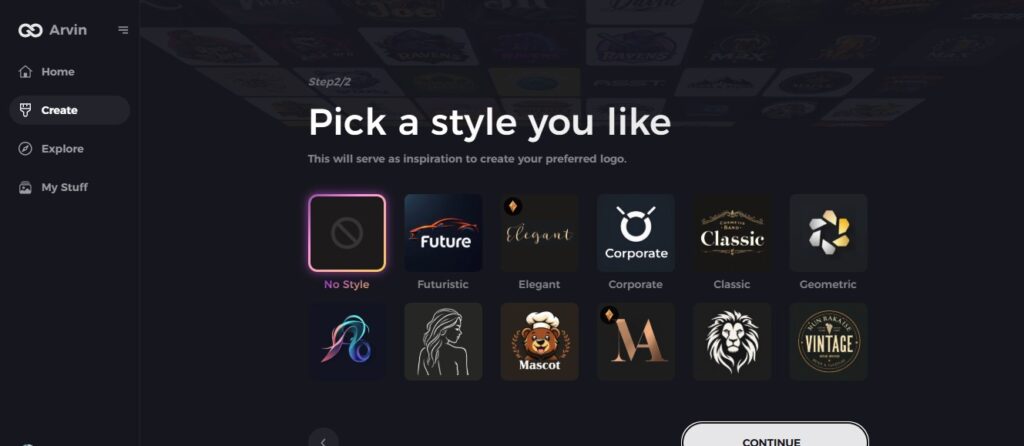
Step 4: Select a Design Style
Select a design style from the options or leave it as “no style” if you want AI to surprise you with something unique. This step sets the direction for the design process.

Step 5: Browse Logo Concepts
Arvin AI will provide a range of logo options based on the details you give. You can browse through the designs and pick one that fits your brand.

Step 6: Refine Your Logo
Modify your chosen logo with color, fonts, and icons to ensure that it has a personality and style that best describes your brand. Fine-tuning the details will help ensure a logo that truly represents your company.

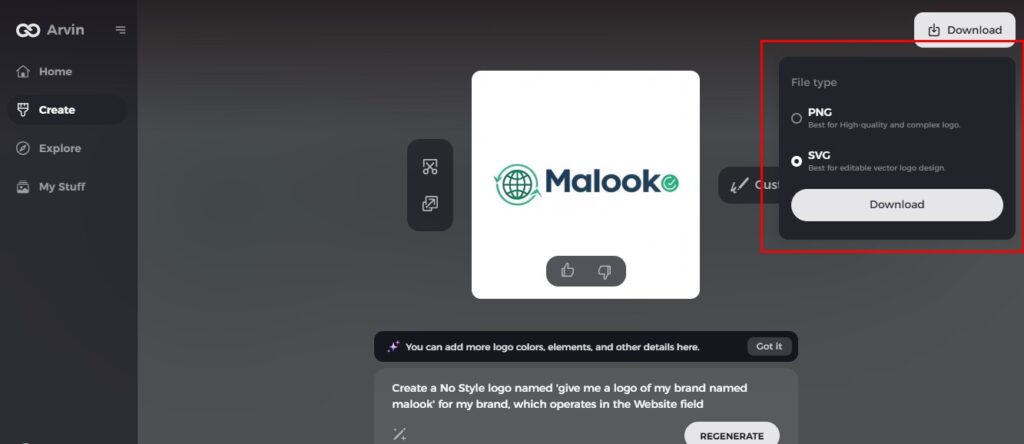
Step 7: Download Your Logo
Once you satisfy with the design, download your logo in vector file formats such as SVG. These formats are ideal for use across various platforms, from websites to social media and print materials.

Conclusion
Vector files are the core of graphic design. They are flexible, scalable, and of the best quality. Whether it is logos and illustrations, web, or print design, vector graphics give the designer all the tools needed to create versatile high-quality visuals. Take advantage of vector files and use platforms like Arvin AI to make your design process easier and create stunning logos ready for any medium.
FAQs About Vector Files
Which are the best tools for editing vector files?
Adobe Illustrator and CorelDRAW are the best for editing vector files, but Inkscape is a very powerful free alternative if you have a tight budget.
Can I convert vector files to raster formats?
Yes, vector files can convert to raster formats, such as JPEG or PNG. However, converting raster files to vector files is a more complicated process and often requires specialized software.
Are Vector Files Better for Printing?
Yes, vector files are better for printing. They produce crisp, high-quality prints, which makes them ideal for logos, banners, and marketing materials.
How Does Arvin AI Simplify Vector File Editing?
Arvin AI is gentle on the vector file for editing through its intuitive interface, AI-driven design tools, and easy export options that let you get a professional-looking logo quickly.